前言
今日正好有点时间,就给自己的博客添加一个评论系统,针对这个问题,我添加了Gitalk 评论插件。在此,非常感谢 @qiubaiying 。
正文
1.创建 Github Application
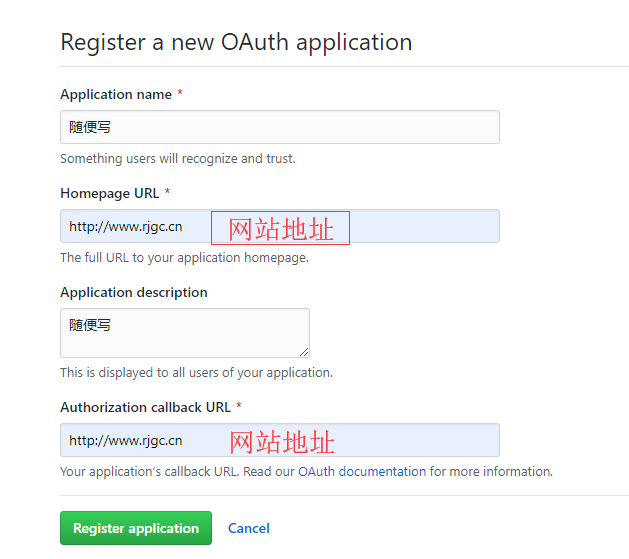
Gitalk 需要一个 Github Application,点击这里申请。
填写下面参数:

点击创建
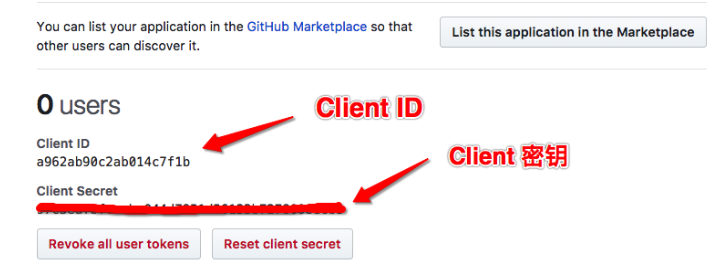
获取 Client ID 和 Client Secret,后面我们会用到这2个参数。

2.集成 Gitalk
将这段代码插入到你的网站:
<!-- Gitalk 评论 start -->
<!-- Link Gitalk 的支持文件 -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk@latest/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
// gitalk的主要参数
clientID: `Github Application clientID`,
clientSecret: `Github Application clientSecret`,
repo: `存储你评论 issue 的 Github 仓库名`,
owner: 'Github 用户名',
admin: ['Github 用户名'],
id: '页面的唯一标识,gitalk会根据这个标识自动创建的issue的标签',
});
gitalk.render('gitalk-container');
</script>
<!-- Gitalk end -->
我们需要关心的就是配置下面几个参数:
clientID: `Github Application clientID`,
clientSecret: `Github Application clientSecret`,
repo: `Github 仓库名`,//存储你评论 issue 的 Github 仓库名(建议直接用 GitHub Page 的仓库名)
owner: 'Github 用户名',
admin: ['Github 用户名'], //这个仓库的管理员,可以有多个,用数组表示,一般写自己,
id: 'window.location.pathname', //页面的唯一标识,gitalk 会根据这个标识自动创建的issue的标签,我们使用页面的相对路径作为标识
当然,还有其他很多参数,有兴趣的话可以 点这里。
比如我就增加了这个全屏遮罩的参数。
distractionFreeMode: true,
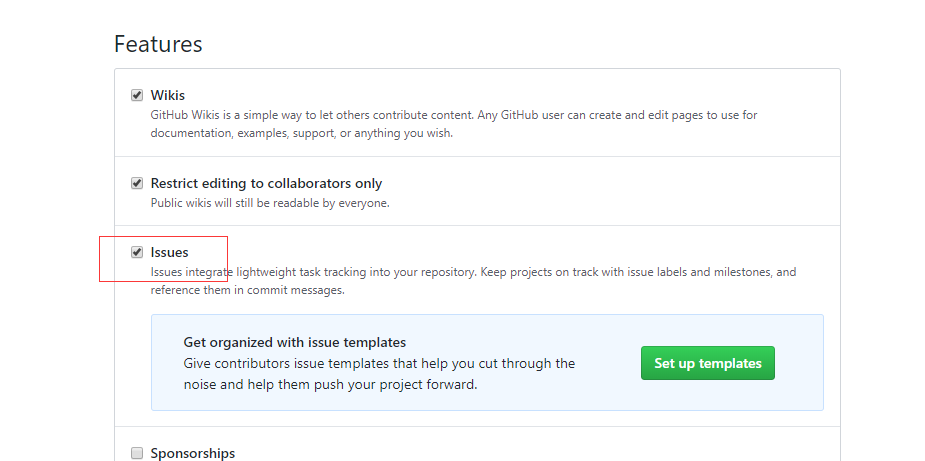
3.打开Issues
进入仓库,点击设置,勾选Issues就可以了

结语
至此,你就可以正常使用评论功能了。